24 aprile, 2010 | di Giovanni Allegri
Come atteso, le novità dell’ultima versione di Openlayers sono numerose e, molte, di largo interesse. L’elenco completo delle funzionalità aggiunte, dei miglioramente e dei bug risolti è lunga, ma la sintesi riportata nell’annuncio su Osgeo-Announce è già indicativa del valore di questa release:
- Controllo Graticule, per la rappresentazione della griglia delle coordinate
- Supporto per il formato delle immagini prodotte con Zoomify, e su questo mi soffermerò dopo
- Gestione degli AtomFeed
- Formato di supporto per i servizi OGC CS-W (Catalog Service for the Web)
- Aggiunta una modalità (Strategy) che permette il refresh dei layer vettoriali, anche temporizzato
- Supporto di base al protocoloo SOS (Sensor Observation Service)
- Controllo TransformFeature: l’esempio è esplicativo
- Supporto alla versione 1.3 del protocollo WMS
- Risolti molti problemi della gestione della memoria (memory leaks)
Un’aggiunta, di interesse anche per chi non si occupa di webgis vero e proprio, è il supporto a Zoomify.
Zoomify è un software gratuituo (non Open Source) che permette una visualizzazione efficiente via web di immagini anche ad alta risoluzione, grazie al metodo della tassellatura (tiling). L’immagine originale viene ingrandita a diverse livelli di zoom, e ad ogni livello viene suddivisa in “mattonelle” di grandezza predefinita, che vengono disposte in una struttura gerarchica di cartelle. Per potere riottenere l’immagine originale, il client deve andarsi a pescare i diversi pezzi e ricomporre il mosaico.
Questo sistema non è certo una novità per il mondo GIS, che lo impiega già da molto tempo (vedi gdal2tiles, tilecache, geowebcache, ecc.), e Openlayers offriva già il supporto a servizi di webmapping basati sul tiling (come TMS). Tuttavia il supporto per Zoomify offre il vantaggio della semplicità di utilizzo di questo software, per il cui impiego non sono necessarie competenze GIS, e la possibilità di distribuire facilmente scansioni non georiferite di carte geografiche storiche.
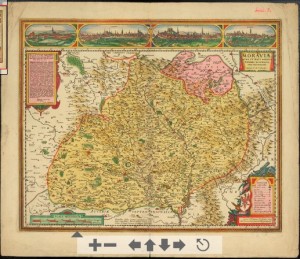
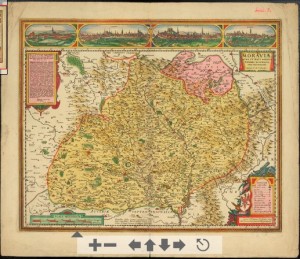
Tra gli esempi distribuiti con la nuova release di Openlayers è stato replicato lo stesso esempio usato per mostrare il viewer Flash di Zoomify in azione. Eccoli a confronto:

Openlayers viewer per Zoomify

Zoomify Flash Viewer
Buon divertimento!!!
Posted in Strumenti | 1 Comment »
1 marzo, 2010 | di Alessio Di Lorenzo
Era da un po’ che avevo in mente di dedicare un articolo a jQuery, finalmente – complici l’influenza che mi ha tenuto a riposo forzato e l’ispirazione tratta da Linfiniti – sono riuscito nell’intento.
Per chi non lo sapesse, jQuery è un framework Javascript open source molto potente, caratterizzato da una sintassi snella e di facile comprensione.
Il framework è rilasciato con doppia licenza: MIT e GPL.
I motivi per usare jQuery nei propri progetti non mancano di certo: comunità attiva, disponibilità di molti temi e ottimi plugin, compatibilità e leggerezza sono i primi che mi vengono in mente.
In questo articolo vedremo come costruire una mappa online sfruttando jQuery UI e OpenLayers.
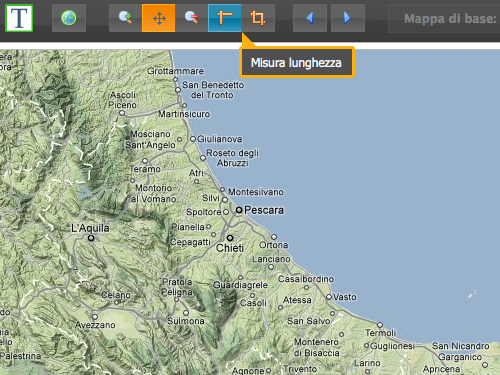
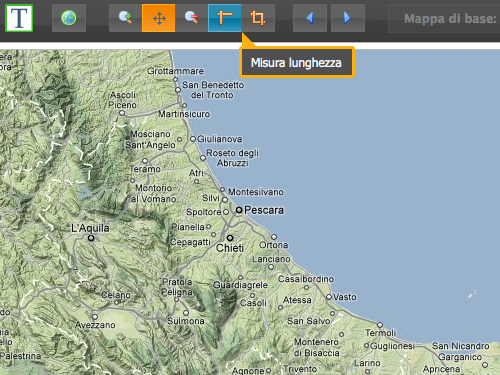
Il risultato della “fusione” è un client dotato di funzionalità di base come zoom, pan, misurazione delle distanze e vari layer di sfondo intercambiabili.
Si tratta, in pratica, di un template da cui partire per sviluppare applicazioni di web-mapping vere e proprie.

Per creare il client dell’esempio abbiamo bisogno di:
Ho già raccolto il tutto in questo archivio .zip. Qui dentro, oltre alle librerie, si trova la totalità dei file che compongono il client. Vi basta quindi cliccare sul link per avere il template sul vostro computer, pronto all’uso e/o ad essere trasformato come volete.
Vi invito però a dare lo stesso un’occhiata alla pagina di download di jQuery UI: noterete che è possibile modificare radicalmente il pacchetto prima di scaricarlo. Potete includere le sole componenti utili ai vostri scopi e scegliere tra vari temi già pronti o uno composto da voi con ThemeRoller.
Io ho fatto solo qualche semplice modifica al tema UI-Darkness (in questo periodo non mi piacciono i bordi arrotondati…) ma, come dicevo, si può fare molto di più. Provare per credere.
Ora un po’ di anatomia.
Scompattato l’esempio, è bene posare lo sguardo su alcune delle directory e dei file compresi al suo interno.
jsLib
E’ la directory contenente tutte le librerie elencate in precedenza, necessarie al funzionamento del template.
index.html
Nella sezione header sono referenziate le librerie utilizzate, i fogli di stile e i file javascript.
Nel body è possibile notare che l’attributo class di molti degli elementi della pagina (div, button, span, ecc.) è parecchio popolato. Questo è il metodo con cui jQuery UI e jQueryUI.Layout si “ancorano” alla pagina web.
Per comprendere meglio vi rimando alla pagina degli esempi di jQuery UI.Layout e a questo articolo che spiega in maniera egregia la composizione della toolbar e dei suoi pulsanti.
jsFunc/mappa.js
Contiene la mappa realizzata con OpenLayers.
Nella funzione di inizializzazione (initMap) richiamata al caricamento della pagina, ci sono, tra le altre cose, i controlli collegati ai bottoni della toolbar.
jsFunc/layout.js
In questo script, con poco più di 40 righe di codice, jQuery UI e i suoi plugin definiscono Il layout dell’applicazione, il tema, il comportamento e l’aspetto di bottoni e tooltip.
Css/style.css
A parte qualche piccola “frivolezza” come queste (a mio giudizio) bellissime icone, in questo foglio di stile sono descritte le regole fondamentali per la corretta presentazione del layout e della toolbar creati tramite jQuery UI.
Ecco, questo è grossomodo ciò che bisogna sapere per iniziare a studiare i mille modi di mescolare le potenzialità di jQuery a quelle di OpenLayers.
Fondamentale, come sempre, è il ricorso alla documentazione ufficiale dei vari progetti e al supporto offerto dalla comunità.
Per chiudere segnalo anche due guide in italiano, estremamente ben fatte ed utilissime per avvicinarsi a jQuery e jQuery UI. Entrambe sono firmate HTML.it:
Guida a jQuery
Guida a jQuery UI
Posted in Didattica | 10 Comments »
14 febbraio, 2010 | di Andrea Borruso
Ho ricevuto questo contributo da
Claudio Schifani e
Giulio Di Chiara, e lo pubblico molto volentieri perché parla di temi a me molto vicini; sia in coordinate, che “con il cuore e con la mente”

Claudio ha “conosciuto” questo blog tempo fa per le imprevedibili vie del web, e ci siamo incontrati al
GISDay (che ho contribuito ad organizzare) nel Novembre del 2009. E’ stato un incontro emozionante in cui mi ha fatto i complimenti per la giornata e per questo blog di cui mi prendo cura insieme ad Alessio, Antonio, Gerlando, Pietro e Sergio (presto delle new entry). Mi ha raccontato che per realizzare
GeoMAPpalermo (il progetto di cui si parla in questo post) gli è stato utile leggere gli articoli di TANTO; queste cose sono tra quelle che mi danno più piacere e soddisfazione, e che conservo come “armi emotive segrete” da usare nei momenti di difficoltà.
Giulio l’ho conosciuto tramite Claudio. E’ uno dei creatori di
Mobilita Palermo, “un comitato di sostegno verso quelle opere e progetti che possano incentivare lo sviluppo del capoluogo siciliano, con particolare attenzione al miglioramento della viabilità e della mobilità cittadina”. Anche con lui siamo prima “incontrati” digitalmente e poi per fortuna analogicamente. Con Giulio e Claudio ci siamo infatti riuniti attorno ad un tavolo, per cercare di fare insieme qualcosa per la nostra città, a partire dalle nostre professionalità. Abbiamo iniziato a discuterne e Giulio, oltre ad essere un cittadino che si spende per il bene della propria città, è energia pura

.
Mi fermo qui e vi auguro una piacevole lettura.
Il 27 ottobre scorso,
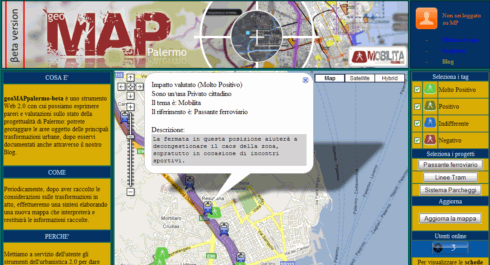
“Mobilita Palermo” (http://www.mobilitapalermo.org), riconosciuto portale-blog su progetti, infrastrutture e mobilità nel capoluogo siciliano, in collaborazione con Claudio Schifani (Assegnista di ricerca presso lo IUAV di Venezia), ha pubblicato on line un nuovo servizio per la cittadinanza palermitana che desidera interagire e “dire la sua” in tema di mobilità urbana.
Presentazione
Mobilita Palermo è un comitato cittadino che nasce ufficialmente dalla rete, una collaborazione prima virtuale e in seguito tangibile tra persone che nutrono un profondo rispetto per la propria città, con un forte senso civico e voglia di cambiamento. Uno scopo importante del comitato è quello di monitorare l’avanzamento dei cantieri e “sollecitare” il rispetto delle tempistiche, segnalando un’eventuale cattiva gestione dei lavori o del denaro pubblico stanziato per gli stessi. Basando la sua mission sulla forza della community e sul “potere comunicativo” della rete, ha individuato Word Press come la soluzione 2.0 per aprirsi alla condivisione delle informazioni, collaborazione ed integrazione di tutti i cittadini interessati.
Claudio Schifani ha svolto una ricerca per l’Università IUAV di Venezia sul tema “Modelli di conoscenza e processi decisionali” presso la scuola di dottorato nel corso in Nuove Tecnologie Informazione Territoriale & Ambiente (http://www.didatticaericercasit.it). La ricerca si è inquadrata nello scenario ormai noto come “Web 2.0” in cui l’informazione geografica assume sempre più carattere di pervasività e di condivisione delle conoscenze, sia esse esperte che locali. Informazione geografica e web rappresentano le componenti del recente scenario caratterizzato dalla sinergia di tre parole chiave, ovvero: territorio/conoscenza/web. Tra i casi di studio analizzati nel corso dell’indagine c’è il progetto ideato e sviluppato dall’Agenzia Europea dell’Ambiente e noto con il nome di “EyeOnEarth”. “Occhio sulla terra” evoca un’azione che è al contempo conoscitiva e collaborativa grazie all’obiettivo dichiarato d’integrazione delle conoscenze “esperte e scientifiche” (dati rilevati dalla EEA) e informazioni rilevate “dal basso”, ovvero dalla comunità che vive o conosce quei luoghi, il tutto aggregato con modalità di rating in interfaccia friendly. Ciò costituisce un’interessante rivoluzione culturale e metodologica che ci apre nuove strade per studiare ed approfondire lo sviluppo di quadri di conoscenza del territorio che siano non soltanto condivisi (Web), ma anche integrati (a livello di conoscenze).
Perché GeoMAPpalermo
L’iniziativa è nata e sviluppata totalmente dal basso (Comitato di Cittadini e non un Ente Istituzionale) e pone tra gli obiettivi quello di “testare” la sensibilità della comunità locale nel valutare gli interventi attuati o in programma, in tema di mobilità, da parte dell’Amministrazione Comunale.
Ecco cosa si legge nel Blog di Mobilita Palermo a proposito dello strumento “GeoMapPalermo”:

«Voi sarete la voce di Palermo, voi farete parlare la città. Dai vostri interventi sulla mappa, traspariranno le priorità, gli aspetti positivi e quelli negativi di Palermo. Il vostro intervento si traduce in una georeferenziazione, ovvero in un’etichetta localizzata all’interno di un areale di progetto presente sulla mappa, attraverso la quale potrete esprimere il vostro parere e fornire una breve motivazione, allargando così la conoscenza globale all’interno del “tessuto urbano”.»
Come
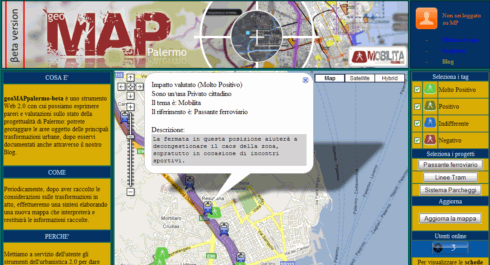
GeoMapPalermo è un servizio 2.0 in cui “l’immagine” del territorio ne costituisce il minimo comun denominatore attraverso cui veicolare una duplice informazione: da un lato i progetti urbani (restituiti come areali corredati da link, che puntano a informazioni dettagliate opportunamente aggiornate nel blog ), dall’altro i cittadini che esprimono una valutazione (da molto positiva a negativa). Ecco cosa si legge nel Blog di Mobilita Palermo a proposito dello strumento “GeoMapPalermo”:
GeoMapPalermo è un Mashup di Google Maps le cui mappe sono state scelte sia perché costituiscono un “linguaggio geografico” noto anche a soggetti non esperti sia perché TANTO è stato un eccellente “supporto didattico” con i suoi interessantissimi tutorial di implementazione di codice javascript con le mappe di Google. La piattaforma si basa sull’interazione tra un codice javascript per la consultazione ed inserimento di GeoTag e due script PHP per la connessione ad un DB in MySQL. Ciò che ha richiesto maggiore attenzione nello sviluppo dell’applicativo è stata la definizione della struttura dell’unica tabella presente nel DB che avrebbe raccolto le informazioni provenienti dalla comunità, al fine di rispettare lo schema logico delle connessioni tra i temi, i progetti, i soggetti e le valutazioni. La compilazione della scheda allegata a ciascun tag è, pertanto, guidata attraverso l’inserimento di valori preformattati che consentono la restituzione tematica delle informazioni in mappa.
Inoltre, è stato posto un importante “vincolo” (non a livello di codice ma di vidimazione del geotag da parte degli amministratori di Mobilita Palermo) di appartenenza ad un areale di progetto sul tema “Mobilità” ed in particolare: Tram, Parcheggi e Passante ferroviario.

Con questo strumento, Mobilita Palermo ha inteso perseguire gli obiettivi che si era posta per l’implementazione nel suo blog del nuovo servizio geografico 2.0: sensibilizzare l’opinione pubblica alla emergente cultura del territorio 2.0 – “territorio parlante” ed esprimere la volontà di testare un sistema di valutazione partecipata “bottom-up” sulle azioni di trasformazione della città. È interessante notare come nel primo mese di vita, la GeoMapPalermo abbia ricevuto oltre 40 geotag (alcuni dei quali sono stati rimossi perché non rispettavano il “vincolo” necessario alla loro accettazione) ed abbia incoraggiato il Comitato “Mobilita Palermo” ad interessarsi nel porre alcuni quesiti a Enti gestori e decisionali (in materia di mobilità) riguardo ad alcune segnalazioni emerse in mappa su questioni relative al progetto Tram ed alla gestione dei nuovi parcheggi urbani.
Un modo innovativo di affrontare tematiche a scala urbana e stimolare l’interesse collettivo sfruttando i moderni strumenti che internet mette a disposizione.
Posted in Strumenti | No Comments »
21 gennaio, 2010 | di Andrea Borruso
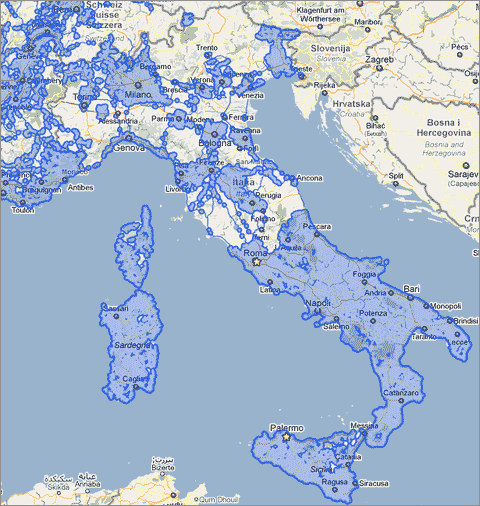
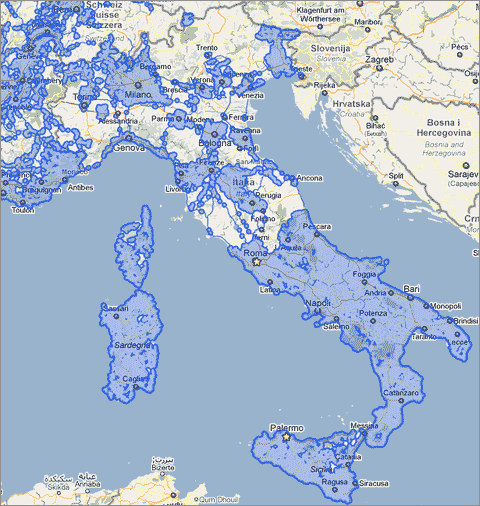
Google Street View è presente da diverso tempo in Italia, ma oggi ho scoperto che la copertura è decisamente aumentata, specie per due aspetti:
- la copertura nel meridione d’Italia (finalmente anche nella mia Palermo)
- la copertura in zone non soltanto cittadine
Il secondo punto è quello che mi sembra più interessante, in quanto sarà possibile vedere luoghi meravigliosi lungo strade abbandonate da Dio e dagli uomini. Io ho provato ad andare a spiare il Tempio di Segesta, ma lo scatto non è un granché.
Qui sotto, in azzurro, la copertura ad oggi. Vado a farmi una passeggiata in campagna 

Posted in News | 5 Comments »
9 gennaio, 2010 | di Andrea Borruso
Introduzione
A Febbraio del 2006 – tantissimo tempo fa … – ho scritto un piccolo post sull’installazione di MapServer in ambiente Windows su un sistema in cui fosse già installato un webserver (Apache in particolare).
E’ stato un post che ha ricevuto molte letture, ma che ha anche subito qualche “legnata tecnologica”. Lo avevo scritto infatti non dentro il motore di questo blog (WordPress), ma dentro Writely.
Cosa è Writely? E’ nientepopodimeno che l’applicazione online su cui è basato l’editor di testo di Google Docs, comprata per l’appunto da Google proprio in quell’anno.
Ho scritto l’articolo, ho inserito anche delle immagini d’aiuto alla comprensione del testo, ed ho pubblicato tutto su questo blog con un click; il testo è stato contestualmente archiviato sui server di TANTO, mentre le immagini sono rimaste sui server di Writely. Questi non sono stati spenti subito e, per diverso tempo, questo vecchio glorioso articolo non ha subito alcuna conseguenza dal passaggio di Writely a Google. Spenti i server, sono sparite le immagini ed in qualche modo anche la leggibilità del post in oggetto. Ho provato a ripescarle dall’Internet Archive Wayback Machine, ma senza fortuna.
In ogni caso dovevo rimediare da tempo. Avevo rimosso dalla memoria il problema (sorry  ), e un commento recente mi ha messo nuovamente davanti alla cruda realtà (grazie riccardo). L’articolo inoltre è datato anche nei contenuti, e valeva la pena dargli una rinfrescata.
), e un commento recente mi ha messo nuovamente davanti alla cruda realtà (grazie riccardo). L’articolo inoltre è datato anche nei contenuti, e valeva la pena dargli una rinfrescata.
Posted in Didattica | 21 Comments »