Archivio per la categoria ‘Didattica’
16 settembre, 2010 | di Andrea Borruso
Lo so, sembra soltanto un titolo ad effetto, ma in realtà è molto più descrittivo di quanto si possa pensare. Nel Maggio del 2009 Pietro ci ha infatti raccontato di “un ambizioso progetto con il quale diffondere la consapevolezza della coscienza geografica”, tramite la produzione di 8 video brevi e di un documentario di 60 minuti.
Il nome di quel progetto è proprio “Geospatial Revolution Project” ed è uscito finalmente il bellissimo primo episodio. Agli esperti di geomatica non sembrerà che ci sia nulla di nuovo, ma l’obiettivo del progetto è altro:
The mission of the Geospatial Revolution Project is to expand public knowledge about the history, applications, related privacy and legal issues, and the potential future of location-based technologies.
Spiegare bene un concetto, con parole comprensibili a tutti, è di per se qualcosa di rivoluzionario e se “il buon giorno si vede dal mattino”, prevedo un futuro molto soleggiato. Nel film ci sono molte facce note e potenti di questo mondo, ma voglio sottolineare che il capitolo più lungo e più bello di questo primo episodio – denominato “Why We Need It” – è dedicato quasi interamente all’importanza che l’informazione spaziale e il suo impiego corretto hanno nella gestione di drammi umanitari, come quello conseguente al terremoto di Haiti, del 12 Gennaio del 2010. In quell’occasione i terminali mobili (telefonini e GPS), i social network e progetti prodigiosi come Ushahidi e OpenStreetMap hanno contribuito al salvataggio di molte vite nel dopo terremoto.
Prima di chiudere due promesse. La prima è quella già lanciata da Pietro, e che confermo: vi daremo conto dei prossimi episodi e proveremo a farvene sempre una brevissima sintesi. La seconda è che scriveremo almeno un post interamente dedicato a Ushahidi, in cui descriveremo la piattaforma tecnologica su cui si basa, come si installi e si gestisca.
Ci sarebbe altro da dire, ma sarà per la prossima. Buona visione!!!

Posted in Didattica | No Comments »
20 giugno, 2010 | di Andrea Borruso
Ho la fortuna di avere un amministratore di sistema dalle “buone letture”. E’ anche e soprattutto un amico, e qualche volta mi segnala degli articoli da leggere. Lo fa con l’obiettivo di farmi un piccolo regalo e/o per stimolarmi dal punto di vista umano e professionale. L’ultima volta qualche giorno fa con “Cos’è una mappa (per bambini)“.
E’ un bel post del blog “Mappa Mundi – carte e geopolitica“: “si parla di mappe e geopolitica (e di cartografia) prendendo spunto dall’attualità internazionale e si parla di attualità internazionale prendendo spunto da carte rintracciate in Rete o su altre fonti”.
Per il nome del blog è sufficiente scomodare wikipedia:
Mappa mundi (plurale mappae mundi) è il termine con cui in generale si indicano le mappe del mondo di epoca medievale.
L’autore è Alfonso Desiderio – giornalista di National Geographic Italia e Limes, rivista italiana di geopolitica – e leggerlo è stato una bella scoperta.

Cos’è una mappa (per bambini)
Nel post che ho citato sopra, racconta dell’impresa di far comprendere, a dei bambini di una (fortunata) scuola materna, il significato ed il valore di una mappa. Si è spinto oltre, ed è riuscito anche a fare creare delle mappe a questi cuccioli d’uomo. Tra queste, una mappa del tesoro che consentisse ad una delle maestre coinvolte, di trovare un pacco di biscotti ben nascosto nell’aula dove si è svolto l’incontro. Il resto lo leggerete nel suo post.
Mappa Mundi è nato quest’anno a Febbraio e mi dispiace non averlo incontrato prima; mi sembra già un vecchio amico.
Buona lettura
Posted in Didattica | 3 Comments »
25 aprile, 2010 | di Alessio Di Lorenzo
Tempo fa scrissi un articolo su ArcGIS Server 9.3 soffermandomi sui servizi REST e le API Javascript ed accennando al fatto che ESRI mette a disposizione delle estensioni per le API di Google Maps e per quelle di Bing Maps.
Ultimamente ho lavorato un po’ con le prime e ne ho avuto complessivamente una buona impressione. Tuttavia, durante lo sviluppo, ho riscontrato un problema nella misurazione delle distanze e delle aree che merita di essere messo in evidenza, soprattutto perché gli esempi della documentazione ESRI non lo fanno a dovere ed anzi, secondo me, risultano leggermente fuorvianti.
Terminata la premessa, prima di andare avanti con l’articolo, voglio ringraziare Domenico Ciavarella, che mi ha dato un supporto fondamentale per arrivare ad una soluzione che altrimenti starei ancora cercando.
La proiezione di Google Maps

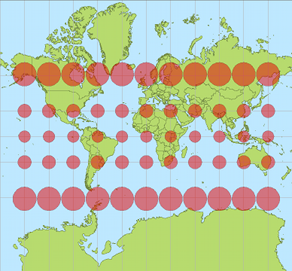
Effetto di distorsione delle aree
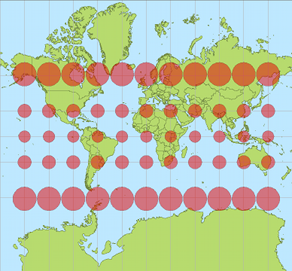
Google Maps, Bing Maps ed altri provider (come OpenStreetMap, Yahoo e, di recente, la stessa ESRI) utilizzano una proiezione nota come Spherical Mercator, derivata dalla proiezione di Mercatore. Il codice EPSG ufficiale è 3785, anche se prima della sua definizione molti software hanno utilizzato l’ufficioso 900913. L’identificativo per i software ESRI, tra cui ovviamente ArcGIS Server, è invece 102113.
Questa proiezione considera la Terra come una sfera e consente di includerne completamente la superficie all’interno di un quadrato.
Quando però si rappresenta una superficie curva su di un piano, come un foglio di carta o il monitor di un computer, si introducono delle deformazioni. In questo caso, man mano che ci si allontana dall’equatore le aree cartografate subiscono un pesante stiramento sia in senso verticale che orizzontale e diventano, quindi, via via più esagerate verso i poli (la Groenlandia, per esempio, sembra più grande dell’Africa). Questa proiezione evidentemente non è fatta per minimizzare la deformazione delle aree (la proiezione di Mercatore è conforme infatti), ma risulta vantaggiosa per l’uso attraverso il web perché consente di applicare un modello efficiente di tassellamento e caching.
Il problema…
Ammettiamo di voler creare un’applicazione di webmapping con le sopracitate estensioni delle API Javascript di ArcGIS Server per Google Maps.
La prima cosa da fare è creare un mapservice in grado di esporre i nostri dati spaziali con la medesima proiezione delle basi cartografiche di Google. Come spiegato nel post dedicato ad ArcGIS Server (linkato all’inizio di questo articolo) un mapservice “aggancia” e pubblica un progetto redatto in ArcMap (il classico .mxd), quindi basta assegnare al dataframe del progetto il sistema di riferimento appropriato (che si trova nella lista dei sistemi proiettati, alla voce WGS 84 Web Mercator, con identificativo 102113), salvare il tutto e pubblicarlo con ArcGIS Server. Niente di difficile insomma.
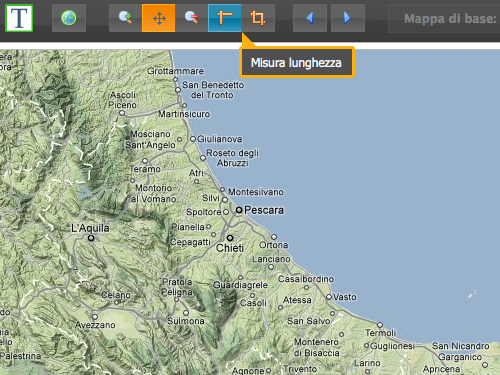
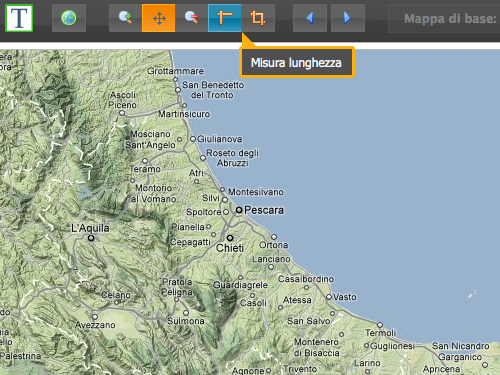
Focalizziamoci ora sullo sviluppo del client: tra i tanti strumenti che oggi ci si aspetta di trovare in una applicazione WebGIS ci sono i “righelli” che consentono di disegnare spezzate e poligoni e di misurarne poi lunghezza ed area. ESRI lo sa, ed ha giustamente incluso un esempio per mostrare come creare questi tool nella documentazione delle sue API.
Abbiamo detto però che l’uso della proiezione Spherical Mercator provoca una deformazione crescente man mano che ci si spinge verso i poli e, tracciando una spezzata per misurare un oggetto al suolo di dimensioni note, come uno stadio di calcio, ci si accorge dell’inghippo: è più lungo di quanto dovrebbe essere (circa 146 metri invece di 105-110).
L’esempio fornito da ESRI non considera la deformazione e può indurre gli sviluppatori all’errore. E’ vero che una persona con le adeguate conoscenze di geomatica può arrivare ad intuire il rischio insito nell’uso della proiezione di Google, ma è anche vero che il webmapping è terra di confine tra “gissologi” e sviluppatori informatici “puri”, senza particolari cognizioni tipiche del mondo gis. Non è per nulla detto, quindi, che chi sviluppa abbia i mezzi per immaginare il problema prima di averci sbattuto il muso e personalmente credo che aver pubblicato un esempio del genere nella documentazione ufficiale, senza neanche accennare alla questione della deformazione, sia stata una leggerezza.
…e la soluzione
Non molto tempo fa sul blog di ArcGIS Server è comparso un interessante post che mette in evidenza il problema della misurazione delle distanze e spiega come comportarsi per risolverlo.
Il servizio che in ArcGIS Server è incaricato di calcolare lunghezze ed aree, il Geometry Service, è in grado di svolgere diverse altre operazioni, tra cui la proiezione al volo delle geometrie.
Il “trucco” consiste nel riproiettare la geometria tracciata dall’utente nel sistema di riferimento più adatto alla zona mappata prima di effettuarne la misurazione e stampare a schermo il risultato.
Purtroppo lo snippet di codice fornito da ESRI è pronto all’uso solo per le API Javascript, mentre per le estensioni di Google Maps bisogna fare da soli e il discorso è un po’ meno semplice.
Al posto di questa funzione:
var sr = new esri.SpatialReference({wkid:32610});
geometryService.project([graphic], sr, function(projectedGraphic) {
geometryService.areasAndLengths(projectedGraphic, function(result) {
var perimeter = result.lengths[0];
var area = result.areas[0];
});
});
abbiamo bisogno di questa:
var geometryService = new esri.arcgis.gmaps.Geometry("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer");
function calculateLengths() {
//Parametri per la riproiezione
var params = new esri.arcgis.gmaps.ProjectParameters();
params.geometries = [polyline];
params.inSpatialReference = 4326;
params.outSpatialReference = 3004; //Gauss-Boaga fuso Est
//Riproiezione e funzione di callback
geometryService.project(params, getLengths);
}
function getLengths(projectResults){
var url = "http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Geometry/GeometryServer/lengths";
var parameters = {
polylines: projectResults.geometries,
sr: 3004
};
esri.arcgis.gmaps.JSONRequest(url, test, parameters);
}
function test(result) {
alert(result.lengths[0]+" m");
}
Ho realizzato un veloce esempio che mostra i risultati ottenuti dal codice proposto da ESRI nella propria documentazione a confronto con quelli ottenuti dalla riproiezione con il Geometry Service e dalle semplici API di Google Maps, che hanno dei metodi propri per la misura di linee e poligoni.
Posted in Didattica | 4 Comments »
20 aprile, 2010 | di Giovanni Allegri
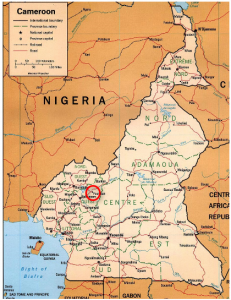
 Un’esperienza, professionale ma soprattutto umana, nata quasi per caso. Un amico, che conosco da anni e che lavora per una ONG di Roma, tramite giri nelle mailing-list di software gis open source, vede spuntare il mio nome, e così scopre che mi occupo di “robe” geografiche. Ecco quindi che con una telefonata mi racconta che un gruppo di ONG, afferenti ad ActNow Alliance, in collaborazione con ESA hanno attivato il progetto Digital Bridge, ovvero un ponte satellitare Italia-Camerun (fornito da ESA-ESRIN) tramite il quale realizzare una serie di attività di collaborazione e scambio tra i due paesi.
Un’esperienza, professionale ma soprattutto umana, nata quasi per caso. Un amico, che conosco da anni e che lavora per una ONG di Roma, tramite giri nelle mailing-list di software gis open source, vede spuntare il mio nome, e così scopre che mi occupo di “robe” geografiche. Ecco quindi che con una telefonata mi racconta che un gruppo di ONG, afferenti ad ActNow Alliance, in collaborazione con ESA hanno attivato il progetto Digital Bridge, ovvero un ponte satellitare Italia-Camerun (fornito da ESA-ESRIN) tramite il quale realizzare una serie di attività di collaborazione e scambio tra i due paesi.
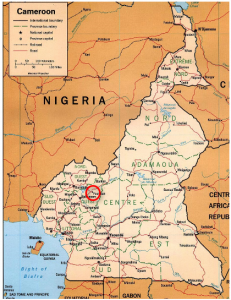
Il progetto prevede di indirizzare una parte delle attività anche al capacity-building nel settore delle tematiche territoriali. Nasce così l’idea di realizzare per gli studenti e i tecnici di Fontem (una città nella provincia camerunense di Liebalem), un corso introduttivo alla cartografia, ai sistemi di Earth Observations, ai GPS, ai GIS… gulp! Non basterebbe nemmeno un anno per introdurre tutti questi argomenti, ma ci lanciamo nell’avventura, coscienti che gli obiettivi sono anzitutto due: offrire a questi ragazzi gli elementi per cominciare a formarsi una prospettiva “dall’alto” del loro territorio, e fornire gli strumenti essenziali per orientarsi nel mondo della geomatica.
 Per realizzare il progetto coinvolgo un amico e collega forestale, Pier Lorenzo Marasco, col quale iniziamo a studiare il territorio di Fontem e ci mettiamo sulle tracce di tutta la cartografia di dominio pubblico disponibile (quante serate passate tra siti camerunensi, russi, inglesi, ecc.!). All’interno del college di Fontem sappiamo che c’è un gruppo di studio che sta approfondendo le problematiche della deforestazione in Cameroon, e varie tematiche relative al Climate Change, per cui abbiamo cercato di raccogliere cartografie tematiche sull’argomento, per dare al corso un taglio che fosse per loro interessante, e realmente utile.
Per realizzare il progetto coinvolgo un amico e collega forestale, Pier Lorenzo Marasco, col quale iniziamo a studiare il territorio di Fontem e ci mettiamo sulle tracce di tutta la cartografia di dominio pubblico disponibile (quante serate passate tra siti camerunensi, russi, inglesi, ecc.!). All’interno del college di Fontem sappiamo che c’è un gruppo di studio che sta approfondendo le problematiche della deforestazione in Cameroon, e varie tematiche relative al Climate Change, per cui abbiamo cercato di raccogliere cartografie tematiche sull’argomento, per dare al corso un taglio che fosse per loro interessante, e realmente utile.
Nel frattempo, assieme agli amici di Roma, compriamo alcuni GPS (alcuni Garmin Etrex e un GPS60) che inviamo a Fontem.
Raccolto quanto più materiale possibile e preparate le lezioni, finalmente arriva il giorno della prima connessione con Fontem. Emozionante: migliaia di chilometri e un cambio di stagione, bruciati in un attimo. Tramite un software di teleconferenza fornitoci dalla stessa ESA, nel nuovo laboratorio di informatica del college di Fontem realizzato da AMU, possiamo incontrare i ragazzi di quella città che finora, per noi, era poco più che una macchia di colore su Google Earth. Saluti, sguardi, sorrisi. Domande e risposte “intercontinentali”. E’ vero che il mezzo è pur sempre virtuale, che un contatto reale richiede molti altri sensi, ma ci sembra che la sincera voglia d’incontrarsi e di condividere conoscenze ed esperienze, permettono comunque di vivere un’esperienza umana reale, e pienamente vera, che ha richiesto a noi e a loro un attegiamento di ascolto e di comprensione reciproca… perché anche se si parla di GPS, l’approccio è profondamento diverso!
E così, weekend dopo weekend, parliamo di geografia, di cartografia, di immagini aeree, di GPS… E tramite un blog interno ci scambiamo domande, opinioni, e risorse varie. La cosa che mi ha impressionato di più è stata la voglia d’imparare di quei ragazzi. Niente era scontato, o inutile. Si sono subito interessati particolarmente ai GPS, ed è comprensibile in un contesto dove poco o niente è cartografato. E’ stato bello vedere la capacità di stupirsi, e l’interesse anche per gli strumenti più semplici. Lì è tutto da fare.
Durante le settimane sono andati in giro per il loro territorio a registrare tracce e punti (foto), che poi insieme abbiamo importato in QGis per scoprire come funziona un sistema GIS desktop. Ma l’ovazione è scoppiata quando hanno visto le loro strade su Google Earth: da un paese in mezzo alla foresta, si sono visti parte del mondo!
L’ultima lezione si è svolta in diretta durante il Sat Expo di Roma (nella foto, un’istantanea della lezione sul megaschermo dello stand ESA), durante le quale

ci siamo salutati con la volontà di dare continuità a questo progetto, e con la speranza di poter fare la prossima lezione dal vivo, a Fontem!
Bhè, ci sarebbero tante cose ancora da raccontare, ma non si addice ad un articolo di blog. Questo piccolo racconto era solo per condividere un’esperienza che, devo dire, mi ha rimotivato anche nella mia attività professionale: ho visto come la geomatica e la geografia, che ogni giorno ritrovo sul tavolo di lavoro, possono essere strumenti per unire il mondo.
Colgo l’occasione per ringraziare tutti i colleghi della Discussion list di Osgeo che per l’occasione hanno condiviso materiale didattico utile alla preparazione del corso.
Posted in Didattica | 11 Comments »
1 marzo, 2010 | di Alessio Di Lorenzo
Era da un po’ che avevo in mente di dedicare un articolo a jQuery, finalmente – complici l’influenza che mi ha tenuto a riposo forzato e l’ispirazione tratta da Linfiniti – sono riuscito nell’intento.
Per chi non lo sapesse, jQuery è un framework Javascript open source molto potente, caratterizzato da una sintassi snella e di facile comprensione.
Il framework è rilasciato con doppia licenza: MIT e GPL.
I motivi per usare jQuery nei propri progetti non mancano di certo: comunità attiva, disponibilità di molti temi e ottimi plugin, compatibilità e leggerezza sono i primi che mi vengono in mente.
In questo articolo vedremo come costruire una mappa online sfruttando jQuery UI e OpenLayers.
Il risultato della “fusione” è un client dotato di funzionalità di base come zoom, pan, misurazione delle distanze e vari layer di sfondo intercambiabili.
Si tratta, in pratica, di un template da cui partire per sviluppare applicazioni di web-mapping vere e proprie.

Per creare il client dell’esempio abbiamo bisogno di:
Ho già raccolto il tutto in questo archivio .zip. Qui dentro, oltre alle librerie, si trova la totalità dei file che compongono il client. Vi basta quindi cliccare sul link per avere il template sul vostro computer, pronto all’uso e/o ad essere trasformato come volete.
Vi invito però a dare lo stesso un’occhiata alla pagina di download di jQuery UI: noterete che è possibile modificare radicalmente il pacchetto prima di scaricarlo. Potete includere le sole componenti utili ai vostri scopi e scegliere tra vari temi già pronti o uno composto da voi con ThemeRoller.
Io ho fatto solo qualche semplice modifica al tema UI-Darkness (in questo periodo non mi piacciono i bordi arrotondati…) ma, come dicevo, si può fare molto di più. Provare per credere.
Ora un po’ di anatomia.
Scompattato l’esempio, è bene posare lo sguardo su alcune delle directory e dei file compresi al suo interno.
jsLib
E’ la directory contenente tutte le librerie elencate in precedenza, necessarie al funzionamento del template.
index.html
Nella sezione header sono referenziate le librerie utilizzate, i fogli di stile e i file javascript.
Nel body è possibile notare che l’attributo class di molti degli elementi della pagina (div, button, span, ecc.) è parecchio popolato. Questo è il metodo con cui jQuery UI e jQueryUI.Layout si “ancorano” alla pagina web.
Per comprendere meglio vi rimando alla pagina degli esempi di jQuery UI.Layout e a questo articolo che spiega in maniera egregia la composizione della toolbar e dei suoi pulsanti.
jsFunc/mappa.js
Contiene la mappa realizzata con OpenLayers.
Nella funzione di inizializzazione (initMap) richiamata al caricamento della pagina, ci sono, tra le altre cose, i controlli collegati ai bottoni della toolbar.
jsFunc/layout.js
In questo script, con poco più di 40 righe di codice, jQuery UI e i suoi plugin definiscono Il layout dell’applicazione, il tema, il comportamento e l’aspetto di bottoni e tooltip.
Css/style.css
A parte qualche piccola “frivolezza” come queste (a mio giudizio) bellissime icone, in questo foglio di stile sono descritte le regole fondamentali per la corretta presentazione del layout e della toolbar creati tramite jQuery UI.
Ecco, questo è grossomodo ciò che bisogna sapere per iniziare a studiare i mille modi di mescolare le potenzialità di jQuery a quelle di OpenLayers.
Fondamentale, come sempre, è il ricorso alla documentazione ufficiale dei vari progetti e al supporto offerto dalla comunità.
Per chiudere segnalo anche due guide in italiano, estremamente ben fatte ed utilissime per avvicinarsi a jQuery e jQuery UI. Entrambe sono firmate HTML.it:
Guida a jQuery
Guida a jQuery UI
Posted in Didattica | 10 Comments »











 Un’esperienza, professionale ma soprattutto umana, nata quasi per caso. Un amico, che conosco da anni e che lavora per una ONG di Roma, tramite giri nelle mailing-list di software gis open source, vede spuntare il mio nome, e così scopre che mi occupo di “robe” geografiche. Ecco quindi che con una telefonata mi racconta che un gruppo di ONG, afferenti ad
Un’esperienza, professionale ma soprattutto umana, nata quasi per caso. Un amico, che conosco da anni e che lavora per una ONG di Roma, tramite giri nelle mailing-list di software gis open source, vede spuntare il mio nome, e così scopre che mi occupo di “robe” geografiche. Ecco quindi che con una telefonata mi racconta che un gruppo di ONG, afferenti ad  Per realizzare il progetto coinvolgo un amico e collega forestale, Pier Lorenzo Marasco, col quale iniziamo a studiare il territorio di Fontem e ci mettiamo sulle tracce di tutta la cartografia di dominio pubblico disponibile (quante serate passate tra siti camerunensi, russi, inglesi, ecc.!). All’interno del college di Fontem sappiamo che c’è un gruppo di studio che sta approfondendo le problematiche della deforestazione in Cameroon, e varie tematiche relative al Climate Change, per cui abbiamo cercato di raccogliere cartografie tematiche sull’argomento, per dare al corso un taglio che fosse per loro interessante, e realmente utile.
Per realizzare il progetto coinvolgo un amico e collega forestale, Pier Lorenzo Marasco, col quale iniziamo a studiare il territorio di Fontem e ci mettiamo sulle tracce di tutta la cartografia di dominio pubblico disponibile (quante serate passate tra siti camerunensi, russi, inglesi, ecc.!). All’interno del college di Fontem sappiamo che c’è un gruppo di studio che sta approfondendo le problematiche della deforestazione in Cameroon, e varie tematiche relative al Climate Change, per cui abbiamo cercato di raccogliere cartografie tematiche sull’argomento, per dare al corso un taglio che fosse per loro interessante, e realmente utile.