Era da un po’ che avevo in mente di dedicare un articolo a jQuery, finalmente – complici l’influenza che mi ha tenuto a riposo forzato e l’ispirazione tratta da Linfiniti – sono riuscito nell’intento.
Per chi non lo sapesse, jQuery è un framework Javascript open source molto potente, caratterizzato da una sintassi snella e di facile comprensione.
Il framework è rilasciato con doppia licenza: MIT e GPL.
I motivi per usare jQuery nei propri progetti non mancano di certo: comunità attiva, disponibilità di molti temi e ottimi plugin, compatibilità e leggerezza sono i primi che mi vengono in mente.
In questo articolo vedremo come costruire una mappa online sfruttando jQuery UI e OpenLayers.
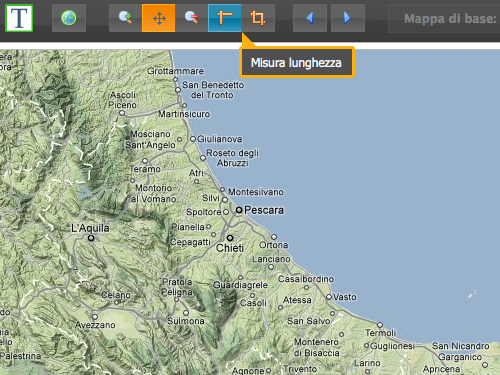
Il risultato della “fusione” è un client dotato di funzionalità di base come zoom, pan, misurazione delle distanze e vari layer di sfondo intercambiabili.
Si tratta, in pratica, di un template da cui partire per sviluppare applicazioni di web-mapping vere e proprie.
Per creare il client dell’esempio abbiamo bisogno di:
- OpenLayers
- jQuery UI, pensato per creare widget personalizzati con jQuery
- jQuery UI.Layout, un plugin ispirato al border layout di ExtJs
- qTip, un plugin per modellare dei tooltip avanzati
Ho già raccolto il tutto in questo archivio .zip. Qui dentro, oltre alle librerie, si trova la totalità dei file che compongono il client. Vi basta quindi cliccare sul link per avere il template sul vostro computer, pronto all’uso e/o ad essere trasformato come volete.
Vi invito però a dare lo stesso un’occhiata alla pagina di download di jQuery UI: noterete che è possibile modificare radicalmente il pacchetto prima di scaricarlo. Potete includere le sole componenti utili ai vostri scopi e scegliere tra vari temi già pronti o uno composto da voi con ThemeRoller.
Io ho fatto solo qualche semplice modifica al tema UI-Darkness (in questo periodo non mi piacciono i bordi arrotondati…) ma, come dicevo, si può fare molto di più. Provare per credere.
Ora un po’ di anatomia.
Scompattato l’esempio, è bene posare lo sguardo su alcune delle directory e dei file compresi al suo interno.
jsLib
E’ la directory contenente tutte le librerie elencate in precedenza, necessarie al funzionamento del template.
index.html
Nella sezione header sono referenziate le librerie utilizzate, i fogli di stile e i file javascript.
Nel body è possibile notare che l’attributo class di molti degli elementi della pagina (div, button, span, ecc.) è parecchio popolato. Questo è il metodo con cui jQuery UI e jQueryUI.Layout si “ancorano” alla pagina web.
Per comprendere meglio vi rimando alla pagina degli esempi di jQuery UI.Layout e a questo articolo che spiega in maniera egregia la composizione della toolbar e dei suoi pulsanti.
jsFunc/mappa.js
Contiene la mappa realizzata con OpenLayers.
Nella funzione di inizializzazione (initMap) richiamata al caricamento della pagina, ci sono, tra le altre cose, i controlli collegati ai bottoni della toolbar.
jsFunc/layout.js
In questo script, con poco più di 40 righe di codice, jQuery UI e i suoi plugin definiscono Il layout dell’applicazione, il tema, il comportamento e l’aspetto di bottoni e tooltip.
Css/style.css
A parte qualche piccola “frivolezza” come queste (a mio giudizio) bellissime icone, in questo foglio di stile sono descritte le regole fondamentali per la corretta presentazione del layout e della toolbar creati tramite jQuery UI.
Ecco, questo è grossomodo ciò che bisogna sapere per iniziare a studiare i mille modi di mescolare le potenzialità di jQuery a quelle di OpenLayers.
Fondamentale, come sempre, è il ricorso alla documentazione ufficiale dei vari progetti e al supporto offerto dalla comunità.
Per chiudere segnalo anche due guide in italiano, estremamente ben fatte ed utilissime per avvicinarsi a jQuery e jQuery UI. Entrambe sono firmate HTML.it:
Guida a jQuery
Guida a jQuery UI
I contenuti potrebbero non essere più adeguati ai tempi!












By Pietro Blu Giandonato on mar 1, 2010
Ottimo Alessio,
ancora un piccolo grande articolo per dare i giusti spunti a chi vuol costruire webmappe pulite, semplici ed efficaci.
A chi dice che il webmapping sia eresia nel mondo dei GIS… ce ne fossero altri mille!
La geografia si diffonde anche con questo…
By Giovanni on mar 1, 2010
Complimenti, e grazie, Alessio!
By Andrea Borruso on mar 1, 2010
Ale, nonostante sia un post scritto con un mac l0 apprezzo molto
Mi hai rubato l’idea, anche io difatti ero rimasto folgorato da linfiniti e volevo rilanciare. Meglio così, perché io non sarei riuscito a concretizzare.
E’ un contributo molto stimolante anche dal punto di vista creativo.
Grazie
By Alessio on mar 1, 2010
T’ho battuto sul tempo, ti stai facendo vecchio fratello!
Per quanto riguarda il mac: GNU/Linux io ce l’ho installato pure nella caffettiera… potrò permettermelo qualcosa di diverso ogni TANTO! Chi me li sfama tutti quei pinguini poi?
Schezi a parte, grazie a tutti per aver lasciato una traccia.
By Jan Schorn on mar 11, 2010
Hi, really sexy the jquery-openlayers portal! thanks a lot for your ideas
there is a recent ongoing wiki and a mailing list about JQuery and OL integration called ‘geoJQuery’, in http://www.geojquery.com
Please feel free and participate!
By Alessio on mar 11, 2010
Hi Jan,
I saw the geojquery wiki some days ago and I said “COOL!”
A framework based on jQuery and OL is potentially a great thing…
I immediately subscribe the list and I hope I’ll contribute with ideas and code in the future.
Thanks a lot for your post
ciao
By Filippo on mar 18, 2010
Ciao,
prima di tutto volevo fare i complimeti a tutta la squadra di Tanto. I vari articoli che periodicamente pubblicate sono molto utili e consentono un aggiornamneto continuo per tutte le tematiche legate all’informazione geografica.
Vorrei utilizzare jquery per pubblicare delle carte tematiche e collegare le diverse categorie ad una scheda descrittiva dell’elemento selezionato.
Esempio:
visualizzare i numeri civici delle diverse attività commerciali di una pubblica amministrazione con una scheda completa dell’attività selezionata.
Grazie
By Alessio on mar 18, 2010
jQuery ti consente di manipolare gli oggetti lato client, ma non è una “libreria spaziale”.
Se vuoi fare tutto lato client, usa OpenLayers e passagli i layer in formato GeoJson, KML, GML o GeoRSS. E’ chiaro che una soluzione del genere va bene (anzi, benissimo) per quantità relativamente esigue di dati, oltre le quali devi iniziare a considerare un mapserver (umn-mapserver, geoserver, ecc.) per tirare su dei servizi verso cui lanciare le richieste (es: getfeatureinfo nel caso del wms).
Comunque, ti consiglio di dare un’occhiata qui prima di porti il problema di usare jQuery. Quello è un passo successivo.
Ciao